WordPress Blockeditor – Gutenberg-Editor – Tutorial für Einsteiger und Umsteiger – Teil 1
Der WordPress Gutenberg Editor ist die wohl deutlichste Änderung, die man bei WordPress 5 im Gegensatz zu den Vorgängerversionen bemerken kann und eine großartige Sache. Mit dem Gutenberg Editor ist Matt Mullenweg, dem Erfinder von WordPress wieder ein großartiger Wurf gelungen. Die Einführung der Block-orientierten Arbeitsweise mag ungewohnt sein, erleichtert aber das Erstellen neuer Beiträge ganz gewaltig.
Kleiner Nachtrag: Lass dich nicht verwirren. Denn inzwischen wird der Editor, der mit WordPress 5 eingeführt wurde, von WordPress selbst nur noch „WordPress Block-Editor“ genannt. Die Bezeichnung „Gutenberg-Editor“ ist eigentlich dem gleichnamigen Plugin vorenthalten, in dem die Entwicklung des Editors vorangetrieben wird. Da sich beide in der von mir behandelten Grundfunktionalität aber nicht unterscheiden, werde ich die beiden Begriffe zunächst noch gleichzeitig verwenden.
Das Tutorial besteht aus diesen Teilen:
- WordPress Blockeditor – Gutenberg-Editor – Tutorial für Einsteiger und Umsteiger – Teil 1 <<<- du bist hier
- Block-Typen und ihre Eigenschaften – Gutenberg-Editor Tutorial – Teil 2
- Mehr Block-Typen – WordPress Gutenberg-Editor Tutorial – Teil 3
- Den Gutenberg-Editor mit einer Block-Bibliothek erweitern – Tutorial – Teil 4
In Teil 1 geht es um:
Der WordPress Blockeditor – Gutenberg Editor – perfekt für Einsteiger
Vor allem Neueinsteiger dürften von diesem neuen Konzept profitieren. Der alte klassische Editor hat ausgedient. Klar, das Gejammer derer die sich auch sonst ungern von alten Zöpfen trennen ist jetzt groß. Aber zu unrecht.
Bei der Funktionalität gibt es keine Einbußen, eher noch ein paar Erweiterungen. Und die Handhabung des neuen Editors ist dermaßen einfach, dass die, die sich jetzt vom Classic Editor auf den Gutenberg Editor umstellen müssen, nicht wirklich von einem Lernaufwand sprechen können.
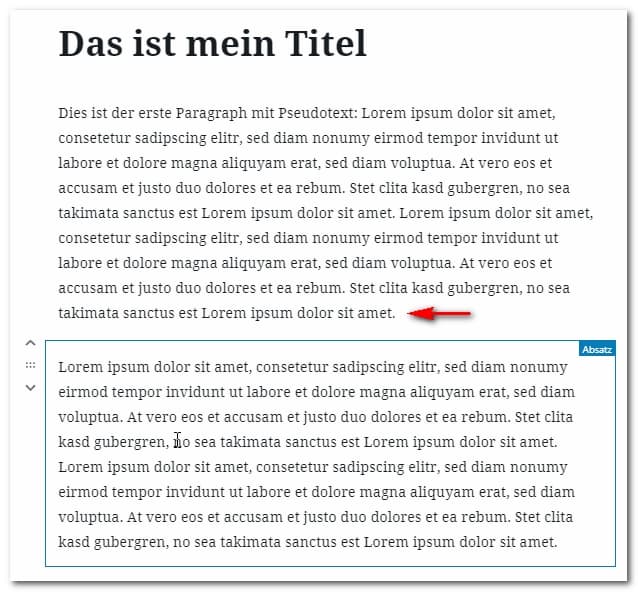
Wenn man einen neuen Beitrag oder eine neue Seite erstellt hat dann präsentiert einem der Gutenberg Editor diese Ansicht:

Also gibt man einfach mal einen Titel ein und schreibt dann etwas unten drunter. Und wie von Zauberhand wird jedesmal, wenn man auf die Enter-Taste drückt, um einen Zeilenumbruch einzufügen (roter Pfeil) ein neuer Block der Art „Absatz“ angelegt. Easy peasy, oder?

So kannst du deinen Text herunterschreiben, nicht anders als es im Classic Editor der Fall war.
Und das was du da siehst sind die Blöcke, die den neuen Blockeditor ja vom alten Classic Editor unterscheiden.
Arbeiten mit Blöcken
Was sind Blöcke?
Blöcke sind zunächst nur abstrakte Einheiten, die dazu dienen Inhalte aufzunehmen und diese dann geordnet wieder Darzustellen. Neben dem Standard-Block „Absatz“, der dazu dient gewöhnlichen Text aufzunehmen, gibt es auch spezielle Blocktypen für Bilder, Listen, Code, Überschriften und noch sehr viel mehr unterschiedliche Inhalte.
Blöcke sind innerhalb eines Dokuments (Beitrag, Seite) seriell miteinander verknüpft. Das heißt, jeder Block hat eine definierte Position im Dokument und die Darstellung des Dokuments zeigt die Blöcke in dieser Reihenfolge.
Jeder Blocktyp hat spezifische Eigenschaften, die ihn von anderen Blocktypen unterscheiden. Wenn in einem Dokument mehrere Blöcke des gleichen Blocktyps vorliegen, dann können diese im Rahmen der Konfigurationsmöglichkeiten unabhängig voneinander, jeder für sich, konfiguriert werden.
Etwa, in einem Text, der aus fünf einzelnen Absatzblöcken besteht, könnte man jeden der Blöcke mir einer eigenen Schriftfarbe ausstatten.

Entfernt kann man die Blöcke des Gutenberg Editors mit den sogenannten Winkelhaken vergleichen, die seit der Erfindung des Buchdrucks durch Gutenberg 1450 bis zum Aufkommen des Photosatzes in der Mitte des 20. Jahrhunderts von Druckern dazu verwendet wurden kurze Abschnitte des Textes, also etwa einen Absatz, zusammenhängend zu formatieren. Im Winkelhaken erstellte der Drucker, bzw. Setzer die Texte mit Hilfe von Bleibuchstaben, die in Setzkästen sortiert, zur Verfügung standen.
Nichts zu tun haben die Blöcke mit dem im Buchdruck verwendeten Blocksatz, bei der Text möglichst formatfüllend angeordnet wird. Im Gegensatz zu links-, rechtsbündigem oder zentrierten Text. Übrigens ist Blocksatz im Internet nicht sehr verbreitet, sollte wegen der Lesbarkeit der Texte auch nicht verwendet werden, und! steht im Konfigurationsmenü des Blocks noch nicht einmal als Auswahl zur Verfügung.
Blöcke hinzufügen
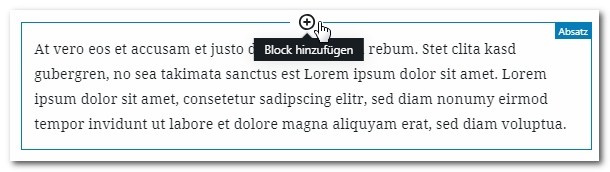
Wenn du nachträglich noch Blöcke hinzufügen willst, dann geht das genauso simpel und einfach. Zuerst fährst du mit der Maus über den Block oberhalb dessen du einen neuen Block einfügen willst. Automatisch erscheint am oberen Rand des Blocks ein kleines Plus-Zeichen.

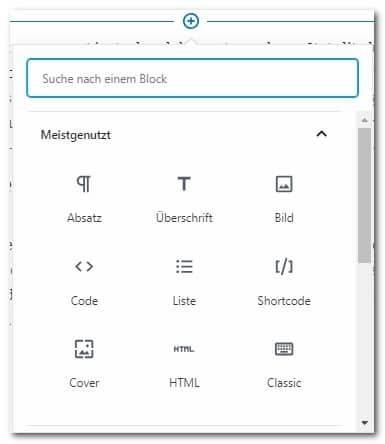
Wenn du auf das Plus-Symbol klickst, dann öffnet sich ein Dialogfenster, das es dir erlaubt einen Blocktyp auszuwählen und an der gewählten Stelle hinzuzufügen.

Wie du sehen kannst, zeigt dir der Gutenberg Editor an dieser Stelle die am häufigsten genutzten Blocktypen an. In den meisten Beiträgen, so wie auch in diesem hier, dürften lediglich die ersten drei – Absatz, Überschrift und Bild – Verwendung finden. Es gibt aber noch einiges mehr an Blocktypen, auf die ich weiter unten noch eingehen werde.
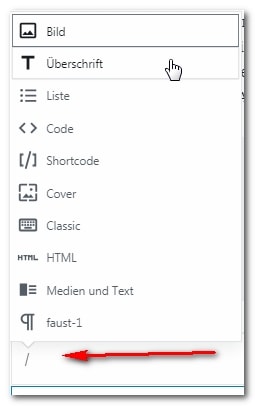
Tipp: Wenn du innerhalb eines neuen Absatzes einfach den Namen des gewünschten Blocks mit einem vorangestellten Schrägstrich schreibst, dann wird er automatisch in diesen Blocktyp umgewandelt. Also /Bild würde also einen Block einfügen, der es dir erlaubt ein Bild zu verwenden und /Überschrift würde dir einen Block für die Überschrift verschaffen.
Dabei reicht es übrigens schon nur den Schrägstrich zu schreiben, denn automatisch erhält man dann eine Reihe von gebräuchlichen Blocktypen zur Auswahl.

Blöcke formatieren
Der Vorteil der blockorientierten Vorgehensweise ist der, dass du jeden Absatz getrennt von den anderen formatieren kannst, um so sein Aussehen zu ändern. Dazu klickst du einfach in den gewünschten Block. Und schon erscheint ein Kontextmenü am oberen Rand des Blockes.

Hier gibt es dann Optionen für die Ausrichtung des Textes, für den Schriftstil und auch die Möglichkeit dem Text einen Hyperlink zu unterlegen. Die Optionen, die du hier angeboten bekommst, sind aber abhängig davon welche Art von Block du gerade verwendest.
Blocktypen ineinander umwandeln
Ganz links siehst du das Absatz-Symbol ein spiegelverkehrtes P mit zwei senkrechten Balken, . Es zeigt nicht nur, dass dieser Block ein Absatz-Block ist, sondern verbirgt auch noch einen Dialog mit dessen Hilfe du den Blocktyp des aktuellen Blocks ändern kannst. Wenn du da drauf klickst öffnet sich der folgende Dialog:

Auch dieser ist kontext-bezogen. Einen Absatz kannst du etwa in eine Überschrift, Liste, Vorformatiert, Zitat und Vers umwandeln. Oder eine der anderen Blockarten, wenn dafür Bedarf besteht. Eine Überschrift dagegen lässt sich zwar rückwärts in einen Absatz umwandeln, zusätzlich steht dann aber eine andere, eingeränktere Auswahl von Blocktypen zur Verfügung: Cover und Zitat.

Blöcke löschen
Willst du einen Block wieder loswerden, dann klickst du auf die drei Punkte die sich rechts im Kontextmenü befinden. In dem sich daraufhin erscheinenden Menü, kannst du mit der untersten Option „Block entfernen“ den Block wieder loswerden.

Zusätzliche Formatierungsoptionen für Blöcke im Seitenmenü
Neben den direkt beim Block erscheinenden Optionen, die man hauptsächlich braucht, wenn man einen Beitrag verfasst, gibt es auf der rechten Seite des Editorfensters noch eine ebenfalls auf den aktuellen Block bezogene, weitergehende Möglichkeit der Formatierung.
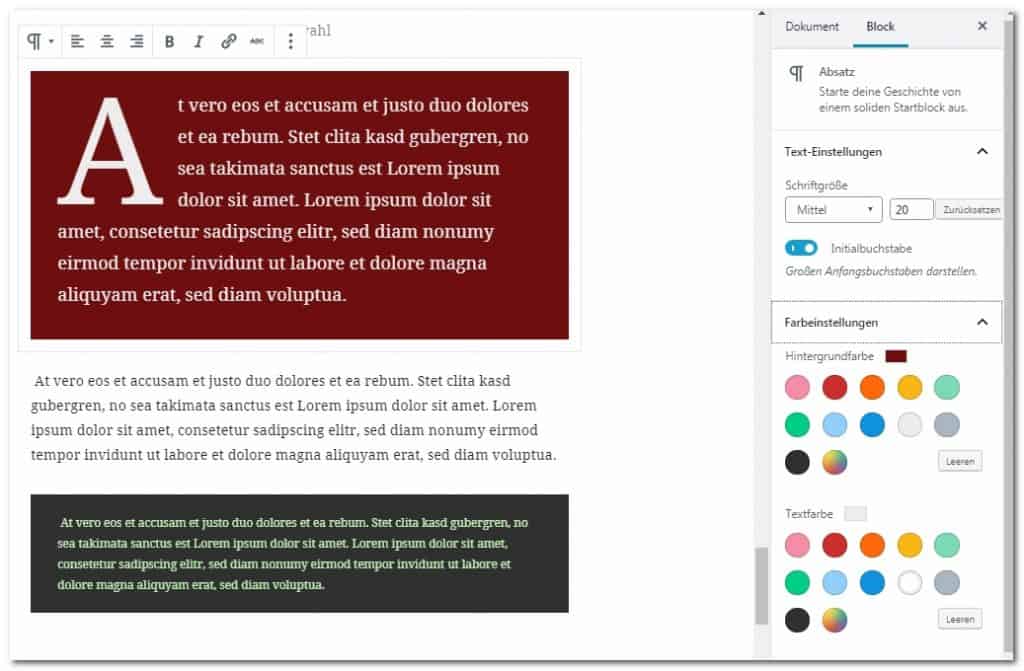
Für einen Absatzblock besteht hier die Möglichkeit die Schriftgröße zu ändern oder den Absatz mit einem Initialbuchstaben beginnen zu lassen. Auch die Schriftfarbe und die Farbe des Hintergrundes für diesen Block lassen sich da verändern. Und so schaut es für einen Absatzblock aus:

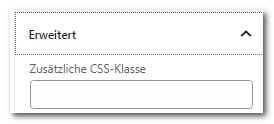
Als letzte Option steht unter Erweitert noch die Möglichkeit zur Verfügung zusätzliche CSS-Klassen zu definieren. Diese kann man dazu verwenden das Aussehen des jeweiligen Blockes nach eigenem Gusto zu verändern. Man erhält so die Möglichkeit auch solche Eigenschaften des Blocks zu verändern die nicht standardmäßig vom Gutenberg Editor bereitgestellt werden. Wie das funktioniert habe ich in einem separaten Artikel beschrieben: Zusätzliche CSS-Klassen im Gutenberg-Editor – WordPress optimieren

Einstellungen für das gesamte Dokument
Neben den Einstellungen für einzelne Blöcke, bietet der Gutenberg Editor unter dem Reiter „Dokument“ im Einstellungsmenü auf der rechten Seite die Möglichkeit Einstellungen, die das ganze Dokument betreffen, zu ändern. Die Konfigurationsmöglichkeiten an dieser Stelle sind eher administrativer Natur und beeinflussen das Layout nicht. Die meisten sind selbsterklärend.
Zu einigen davon will ich noch ein paar Worte verlieren. Das gesamte Konfigurationsmenü ist in sechs Bereiche eingeteilt, die falls sie nicht angezeigt werden, mit einem Klick auf das Pfeil hoch/runter-Symbol rechts vom Abschnittsnamen angezeigt werden können. Die meisten dieser Einstellungsmöglichkeiten waren auch schon im alten Classic Editor in dieser oder ähnlicher Form verfügbar.
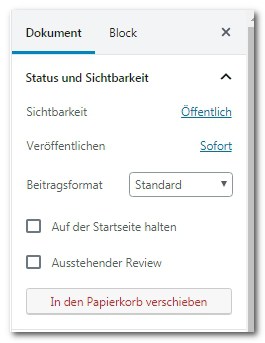
Status und Sichtbarkeit

An den Einstellungen im Bereich Status und Sichtbarkeit müssen normalerweise keine Änderungen vorgenommen werden. Die Sichtbarkeit legt fest, ob der Beitrag nach dem Veröffentlichen für die ganze Welt sichtbar sein soll, was du mit der Voreinstellung „Öffentlich“ festlegen kannst. Alternativ kannst du an dieser Stelle „Privat“ oder „Passwortgeschützt“ auswählen. Im ersten Fall würden nur angemeldete Personen mit den Rollen Administrator oder Redakteur den Beitrag sehen können. Die zweite Option schränkt die Reichweite noch mehr ein, denn dadurch wird das Dokument nur von Leute gesehen, die ein bestimmtes Passwort kennen.
Normalerweise ist „Öffentlich“ an dieser Stelle die richtige Wahl. Wie gesagt ist diese Einstellung sowieso erst nach dem Veröffentlichen aktiv. Solange du den Beitrag schreibst und nur speicherst, kann ihn niemand außer dir sehen.
Unter „Veröffentlichen“ kannst du den Zeitpunkt der Veröffentlichung festlegen. Normalerweise ist das „Sofort“, also bei mir zumindest. Wenn ich fertig bin, alles doppelt gecheckt habe, und sich kaum noch Kommafehler in meinem Beitrag finden ist der beste Zeitpunkt für die Veröffentlichung gekommen. Du kannst aber auch ein Datum und Uhrzeit in der Zukunft festlegen. In diesem Fall würde die Veröffentlichung automatisiert zum festgelegten Zeitpunkt stattfinden.
Das kann natürlich Sinn machen, etwa wenn du einer bist, der normalerweise gegen 14 Uhr aufstehst, der aber jeden morgen um 7 Uhr einen schlauen Spruch loswerden will und deine zahlreichen, treuen Fans in aller Herrgottsfrühe und beim gerade so zu erahnenden, ersten, zarten Morgenrot gebannt auf ihre Smartphones starren und auf deine Weisheiten warten, ja, dann kannst du diese Funktion verwenden. Man will seine Fans ja nicht enttäuschen.
Unter Beitragsformat kannst du das Template deines Beitrags ändern. So gut wie nie wirst du das tun müssen. Standard ist die Voreinstellung und so kannst du das auch lassen.
„Auf der Startseite halten“, kannst du verwenden, wenn du willst dass der Beitrag immer oben auf der Startseite angezeigt wird und sich neuere Beiträge darunter einordnen.
„Ausstehender Review bewirkt, dass der Artikel nicht öffentlich angezeigt wird. Diese Einstellung kommt dann zum Tragen, wenn mehrere Leute mit Rollen wie Redakteur oder Mitarbeiter an der Webseite arbeiten. Also Finger weg, von dieser Einstellung.
Mit „In den Papierkorb verschieben“ kannst du den ganzen Beitrag wieder los werden.
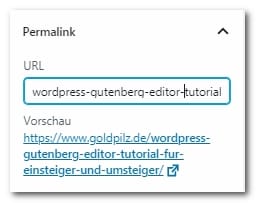
Permalink
Der Permalink ist der hintere Teil der URL unter dem dein Beitrag im Internet zu finden sein wird. Wenn du den Beitrag zum ersten mal speicherst fügt WordPress hier den Titel deines Beitrags ein. Beim Titel dieses Beitrags wäre das dann: wordpress-gutenberg-editor-tutorial-fur-einsteiger-und-umsteiger.

Nun werden die Permalinks auch in den Suchergebnissen bei Google angezeigt. Und so ein Link wird sehr viel eher angeklickt, wenn man seinen Inhalt auf den ersten Blick erfassen kann. Deshalb empfiehlt es sich, dass du den Permalink so gestaltest, dass mit 3 bis 4 Wörtern der Inhalt deines Beitrags beschrieben ist.
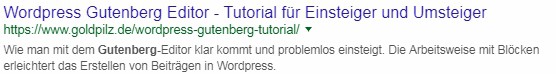
Permalinks in Suchergebnisseiten der Google Suche
Hier mal zwei Beispiele dafür wie der Artikel in den Suchergebnissen von Google dargestellt würde.
Im ersten Beispiel ist der angepasste Permalink zu sehen

Das zweite Beispiel zeigt den Permalink mit der Überschrift des Beitrags als Inhalt. So würde es normalerweise aussehen.

Schlechtes Beispiel: Ein Google Suchergebniseintrag mit ungekürztem Permalink
Ich denke mal, es ist einfach zu sehen, dass die erste Variante optisch besser aussieht, zumal bei der zweiten Variante noch nicht einmal der gesamte Inhalt dargestellt wird.
Kategorien
Hier kannst du eine der von dir bereits definierten Kategorien auswählen oder direkt eine neu Kategorie erstellen. Über den Gebrauch von Kategorien, gibt es einen eigenen Artikel unter <muss ich noch schreiben>.
Schlagwörter
Für Schlagwörter gilt das gleiche. Ein separater Artikel zeigt den Gebrauch: <muss ich noch schreiben>. Hier kannst du auf jeden Fall neue Schlagwörter erstellen und sie deinem Beitrag zuordnen.
Beitragsbild
Das Beitragsbild ist genau wie der gleich folgende Auszug etwas, was nicht jedes Theme anzeigt. Falls das aber doch der Fall sein sollte, dann kannst du an dieser Stelle ein Bild als Beitragsbild festlegen. Wie gesagt taucht es in manchen Themes auf der Startseite auf, meistens in Kombination mit dem Auszug. Außerdem findest es in manchen Listen, wie etwa der Liste mit den Top-Beiträgen.
Wenn du mal die Startseite dieser Webseite, etwa über den Hom-Button aufrufst, siehst du, was ich meine.
Auszug
Der Auszug wird je nach Theme und Einstellung auf deiner Startseite an Stelle des gesamten Beitrags angezeigt. Auch in Listen wie etwa den Top Beiträgen findet er Verwendung. Falls kein Auszug definiert wurde, wird WordPress die ersten Zeilen deines Beitrages verwenden. Es macht also Sinn sich ein paar Gedanken zu diesem Thema zu machen.
Du kennst das bestimmt. Oft beginnt man einen Beitrag ja mit einer blumianten Einleitung der Art:
„Ja was soll ich sagen…da sitze ich beim Grachtelbauer in der Skihütte und dann fällt dem auch noch der Schnupftabak runter…“
und erst fünf Absätze später, nachdem du dich im Universum der literarischen Freiheit ausgetobt, relotiert sozusagen, kommst du allmählich auf den Punkt und schwenkst so langsam auf das eigentliche Thema um:
„5 super Business Tipps, um schnell reich zu werden“.
Es leuchtet ein, dass du in so einem Fall den Auszug besser selber schreibst und erwähnst, um was es in deinem Artikel eigentlich geht. Mit dem von WordPress ausgewählten Ausschnitt hätten die Besucher deiner Webseite auf jeden Fall das Problem zu erkennen, um was es in dem Artikel eigentlich geht.
Diskussion
Hier kannst du festlegen, ob es deinen Benutzern möglich sein soll Kommentare zum Beitrag hinzuzufügen. In den Seiteneinstellungen deiner Webseite hast du zwar die Möglichkeit dieses global einzustellen, hier aber kannst du es für den einzelnen Beitrag ändern.
Informationen über das Dokument – Wortzahl und Dokumentenstruktur
Was mancher vermissen wird ist die Angabe zur Anzahl der Wörter des Textes. Im Classic Editor wurde diese Zahl sehr praktisch am unteren Ende des Textes angezeigt. Auch in Gutenberg kann man sich diese Zahl anzeigen lassen. Gleich zwei Methoden stehen zur Verfügung. Dazu klickst du einfach mal außerhalb der Blöcke in das Editorfenster des Gutenberg, aber achtest darauf dass kein Block aktiviert ist. Dann gibst du über die Tastatur CTRL-A bzw. STRG-A ein, so dass alle Blöcke gleichzeitig markiert sind. Das Resultat das du daraufhin im rechten Seitenmenü sehen kannst, sieht so aus:

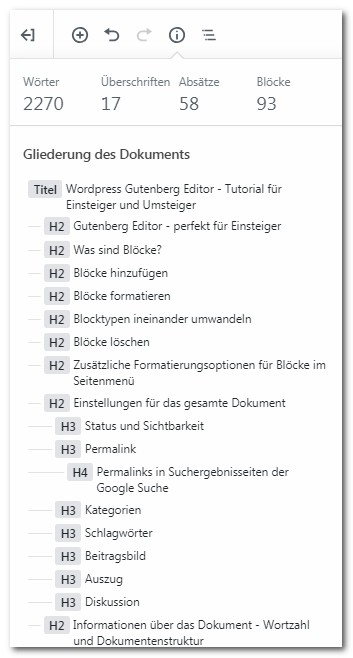
Ein weitere, noch einfachere Möglichkeit bietet das kleine i im Kreis im oberen linken Menü. Klick da mal drauf und oha! du bekommst nicht nur die Anzahl der Wörter, sondern gleich noch alles mögliche an nützlicher Information angezeigt. Vor allem die Ordnung innerhalb des Dokuments und die Hierarchie der Überschriften ist sehr sehr nützlich, etwa wenn man bei besonders langen Texten ein Inhaltsverzeichnis an den Anfang stellen will. Also es geht zwar nicht vollautomatisch, aber zumindest hat man hier alle zusammen und kann die Überschriften in einem Rutsch kopieren.

Wörter zählen im Gutenberg Editor – Methode 2: Das i-Symbol oben links
Weitere Werkzeuge
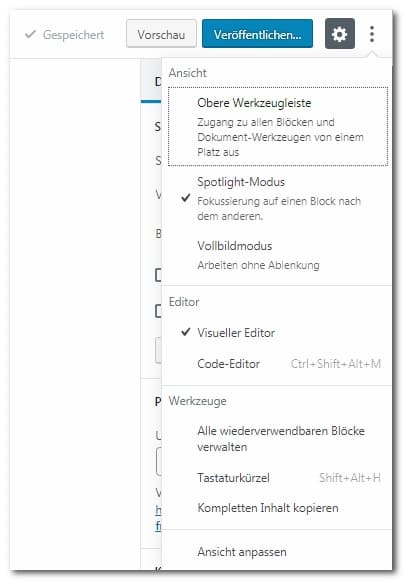
So, die wichtigsten Eigenschaften des Gutenberg Editors sind besprochen. Du kannst loslegen, falls du das nicht eh schon längst gemacht hast. Bevor du jetzt aber auf den grünen Veröffentlichen Button klickst, schauen wir uns noch kurz das Menü oben rechts an. Hier kannst du neben dem Zwischenspeichern, der Vorschau und der Veröffentlichung deines Dokuments noch ein paar Einstellungen des Gutenberg Editors ändern und anpassen.

Ansicht
Im Bereich „Ansicht“ bewirkt das Ankreuzen der Option „Obere Werkzeugleiste“, dass die normalerweise oberhalb des jeweiligen Blocks angezeigte Leiste, jetzt für alle Blöcke am oberen linken Rand des Dokuments angezeigt wird.
Im Spotlight Modus werden alle Blöcke außer dem gerade aktiven Block ausgegraut und quasi gedimmt. Das kann nützlich sein, wenn du dich immer nur auf einen Block konzentrieren willst.
Im Vollbildmodus wird die Admin-Leiste deiner WordPress installytion ausgeblendet, so dass du dich ohne Ablenkung ganz auf deinen Text konzentrieren kannst. Wenn du dann auch noch auf F11 deiner Tastatur drückst, wird auch die Leiste deines Browserfensters entfernt. Erneutes drücken der F11-Taste holt sie wieder zurück.
Editor
Im Bereich Editor kannst du zwischen dem visuellen Editor und dem Code-Editor hin und her schalten.
Werkzeuge
Und im Bereich Werkzeuge gibt es dann auch noch ein paar Tools die hin und wieder nützlich sein können.
„Alle wiederwendbaren Blöcke verwalten“ ist für einen Neueinsteiger noch keine besonders interessante Option. In meinem Artikel Zusätzliche CSS-Klassen im Gutenberg-Editor – WordPress optimieren habe ich beschrieben wie man wieder verwendbare Blöcke erstellt und nutzt.
Tastaturkürzel
Der Gutenberg Editor lässt sich auch über zahlreiche Tastaturkürzel steuern. Die muss man dazu allerdings erst einmal alle kennen. Der Menüpunkt „Tastaturkürzel“ zeigt dir in einem Popup-Fenster die möglichen Tastenkombinationen.
Inhalt kopieren und transferieren
Am wichtigsten dürfte aber zunächst der Menüpunkt „Kompletten Inhalt kopieren“ sein. Damit kannst du deinen Text einschließlich der grafischen Element problemlos in ein anderes WordPress Dokument transferieren. Leider nur als HTML-Code.
Falls du ein Dokument aus WordPress heraus in Microsoft Word transferieren willst, dann empfiehlt es sich anders vorzugehen. Zunächst klickst du dazu neben den Text, so dass kein Block markiert ist, drückst zunächst die Tastenkombination Strg-A, um alles zu markieren, gefolgt von Strg-C, um das markierte zu kopieren. Danach öffnest du eine neue Worddatei und fügst den Inhalt dann mit Strg-V dort ein.
Ansicht anpassen
Hier kannst du verschiedene Komponenten des Gutenberg Editors An- oder Ausschalten. Da hier standardmäßig, das was gewöhnlich benötigt wird eh schon angeschaltet ist, brauchst du dir eigentlich keine Gedanken um diese Einstellungen machen.
Veröffentlichen…
Tja, jetzt bleibt weiter nichts mehr zu sagen, als dass du zu guter Letzt noch auf den Knopf mit der Aufschrift „Veröffentlichen“ klicken musst. Danach wird dein Dokument entsprechend der Vorgaben, die du im Bereich „Dokument“ gemacht hast veröffentlicht und die Besucher deiner Webseite können darauf zu greifen.
Blocktypen
An dieser Stelle wollte ich mich eigentlich eingehender mit Blocktypen befassen, da dieser Artikel aber schon ziemlich lang geworden ist, werde ich dieses Thema in einen separaten Artikel verschieben, der unter dem folgenden Link zu finden ist: <muss erst noch geschrieben werden>.
Fazit
Der Gutenberg Editor ist eine runde Sache. anders kann man das nicht beschreiben. Er ist bei weitem mächtiger und trotzdem einfacher zu bedienen, als es der alte „Classic Editor“ jemals war. Viele Dinge, für die man früher in HTML-Code herumpfriemeln musste, können jetzt bequem über die Oberfläche gelöst werden. Für Einsteiger und aber auch Leute, denen es eh mehr um die Inhalte, als um technisches Spielereien geht, ist das perfekt. Und dank der Blockstruktur ist es einfach auch bei langen Dokumenten den Überblick zu bewahren.
Einen interessanten Artikel über den Gutenberg Editor und die Motivation, die zum Wechsel des Editors geführt hat, findest du in diesem Artikel von Mat Mullenweg: WordPress 5.0: A Gutenberg FAQ
>>> Weiter zu Teil 2: Block-Typen und ihre Eigenschaften – Gutenberg-Editor Tutorial – Teil 2














Hallo Christian,
Ich nutze den Gutenberg-Editor zum ersten mal um für einen Freund eine Website zu erstellen.
Nun habe ich folgendes, dringendes Problem:
Ich habe eine „Verkaufs“-Seite, mit verschiedenen Abschnitten und Blöcken, wie Text, Bilder, Galerien und Tabellen etc. erstellt.
Bei 13 erstellten Abschnitten ging alles gut.
Doch wenn ich nun einen neuen Abschnitt as the last section hinzufüge und mit Inhaltsblöcken fülle, oder den letzten Abschnitt dupliziere, wird dieser neue Abschnitt auf der Website plötzlich nicht mehr vollständig angezeigt, oder schiebt stattdessen den zuletzt erstellten Abschnitt in den Footerbereich hinein und die Wraps geraten durcheinander!
Ich habe keine Ahnung, was da schiefgelaufen ist und bin völlig am verzweifeln!
Brauche dringend einen Ratschlag und Hilfe!
Ich dachte, vielleicht kannst du mir, als Gutenberg-Profi, da einen Tipp geben?
Achtung ich bin ein totaler WP-Anfänger und habe keine Programmierkenntnisse.
Vielen Dank im voraus für deine schnelle, professionelle Hilfe.
Beste Grüsse
René Kreienbühl
Hallo René, kannst du mir einen Link nennen, damit ich mir das ansehen kann? Mein erster Gedanke war, dass es vielleicht mit dem Theme zusammenhängt, hast du mal ein anderes Theme ausprobiert, um zu sehen, ob da die Blöcke korrekt angezeigt werden? Verwendest du autoptimize oder andere caching tools? Wenn du die auf der Plugin-Seite mal ausschaltest, dann kannst du sicher sein, dass es nicht am Cache liegt. Auch der Cache vom Browser kann dir einen Streich spielen. Deshalb macht es Sinn den ebenfalls zu löschen. Ist der Footer Bestandteil vom Theme oder hast Du da eine Plugin-Lösung? Überhaupt wäre das Ausschalten aller Plugins und dann einzelnes Wiedereinschalten eine Möglichkeit alles zu testen. Viele Grüße, Christian
Als ich das erste Mal den neuen Gutenberg Editor angezeigt bekam, stand ich wie der Ochs vorm Berg. Dieser Blogartikel hier hat mir sehr weitergeholfen, sodass ich mit etwas Übung schon nach einer Stunde recht gut zurechtkomme. Danke,